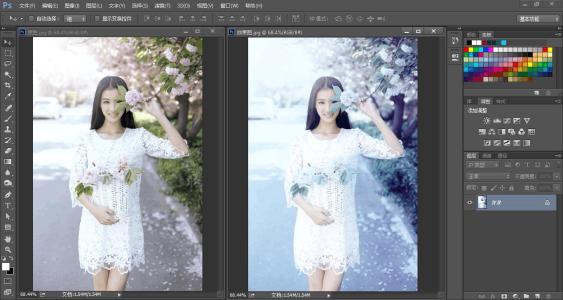
其次,就是对图像色彩的处理。网页的页面会给观众使用者以不同的感受,那么图像在色彩方面的差别,也会表现出多种多样的特点。也就表明,创意图像所展现出来的效果不同。例如,在庆祝春节时可以利用一些喜庆的颜色,结合灿烂的红色调来展示各种图像。有关重阳节、清明节这些节日也可以利用一些灰色调来作为网页中的图像,不同的色彩可能会给人们带来不同的心情。对此,在设计的过程中要想引起大众的情感共鸣,提高网页的感染力和渲染力。此外,还需要对图像的外形进行进一步的处理。
通常情况下,为了能够有效提高图像的审美性和艺术性,就需要在图像处理的过程中认识到图像外形处理的重要性,并结合实际情况进行版面布局的优化,这样也可以提高图像的鲜明性和独特性。由于图像的外形各有差异,因此会给人们产生不同的感受,就需要增强页面的灵动性。例如,可以采用一些圆形图形,加之以淡蓝色的色调,这样可以给人们营造一种比较安逸、安稳、祥和的氛围。与此同时,也可以将这种方式用于情感色彩比较重的设计中,如长方形和正方形。长方形和正方形是人们熟悉的形状,这样一种棱角分明的形状会让人感到十分正式严肃、官方,这些形状比较适用于政府公益性网页设计的过程中。此外,菱形这种颇具美感的形状,也会给人以灵动严肃的感觉,可以用在一些提示性网站中,吸引人们的注意力。
没有更多内容。





 1809
1809