l 软件开发背景
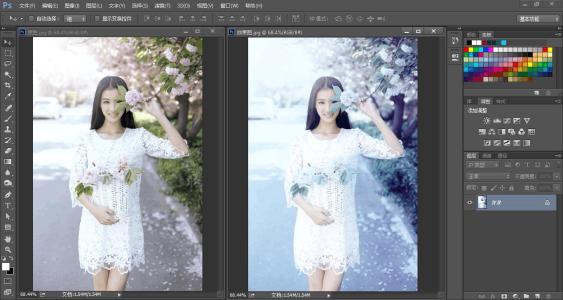
网页设计是一个相对复杂的过程。需要美工PS出图、切片,HTML前端设计师布局(DIV+CSS),JS代码开发编写,一个完整的网页就需要较长的时间才能完成开发。
这时如果我们有一款可视化的布局器,将常用的一些网页切成功能块(如文字块,图片块,新闻列表,产品列块)然后据当前网页需求将一些块拼图式、拖放式摆放到任意位置。快带拼出一个网页来。且实现这些块的整体样式及块内部HTML子元素自由风格定义。
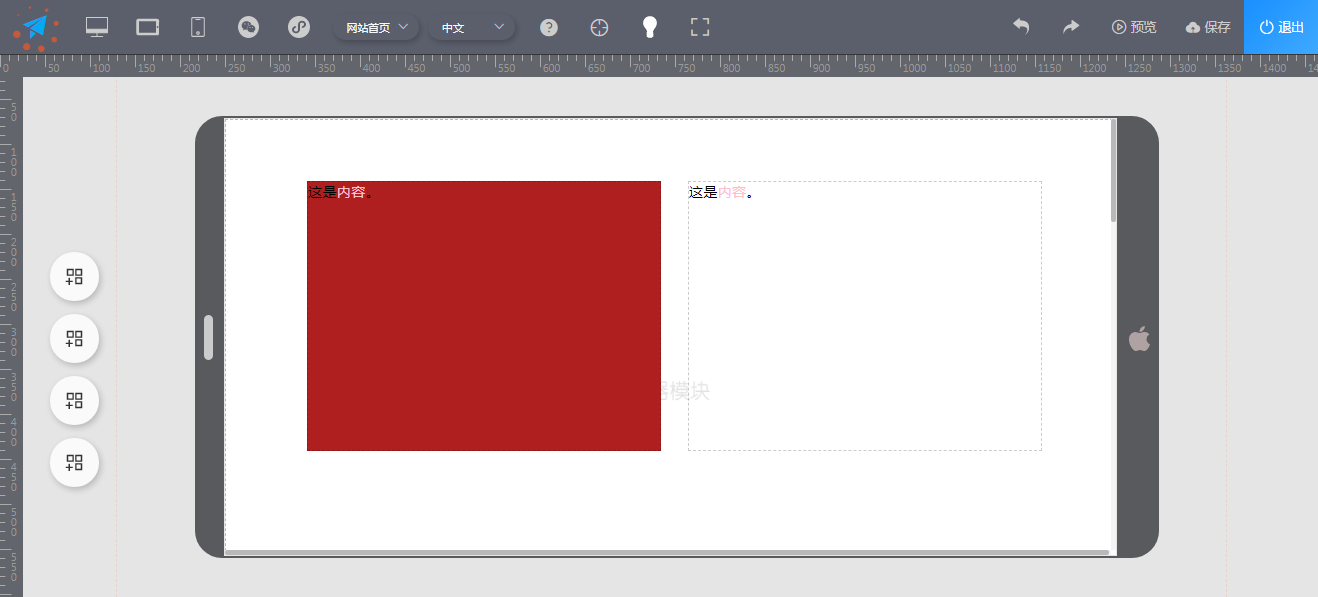
巅云前端可视化布局系统,就是一个实现了完全自定义的、所见即所得的一个非代码式前端开发工具。大大提高网页设计速度。
l 软件功能说明:
巅云前端双向可视化布局系统V4.0功能介绍:
技术实现
1、系统采用VUE双向数据绑定机制及NODE.JS打包
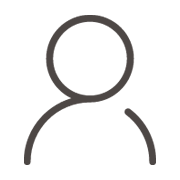
2、tinymce可视化文字编辑
3、Ant-design-vue表单元素
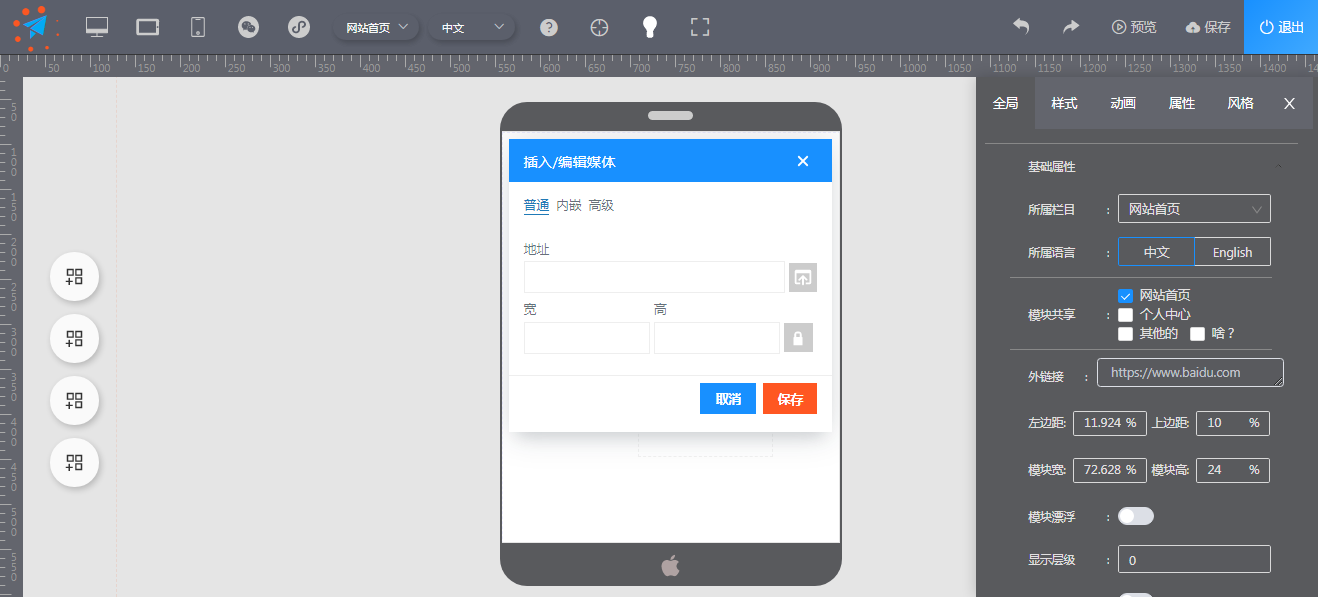
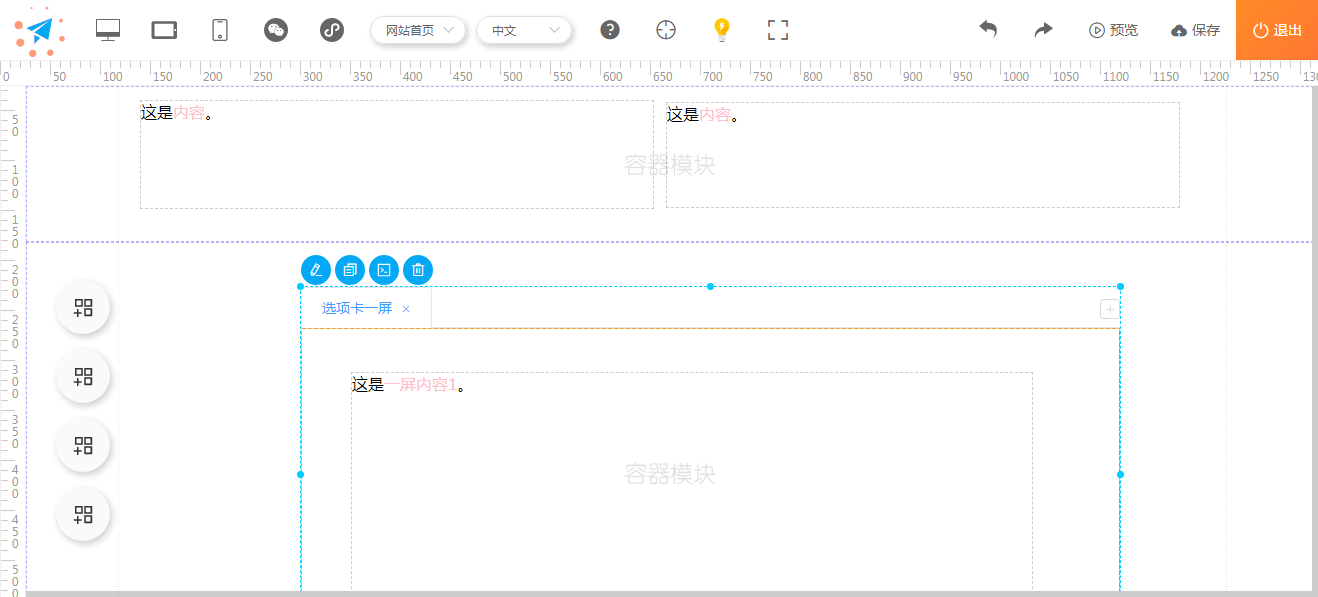
4、DIV自由拖拽,独创网页定位标尺线,DIV移动辅助线参考线。
5、实现了拖放式增加DIV,右键面板、
6、tinymce即时修改DIV内容,设置区域样式,设置模块及部件样式
7、高要扩展性:DIV类型可通过接口动态载入,独创动态设置模块内部哪些元素可以设置样式。
8、快捷方式:模块有复制,删除功能
9、高安全:可随时撤销恢复。
10、模块动画设置、不同类型模块的私有设置项,风格调用等灵活扩展实现方案。
11、实现了iframe消息传递更好的响应式布局方案,多端适配。
l 软件安装:
1、需系统安装node.js,CD到系统目录分为innerdemo(内层),outerdemo(iframe外层)
2、内外层分别运行:npm install及npm run serve及可。
3、访问方式:http://localhost:8080或8081端口。
没有更多内容。








 1038
1038